









08. Hacking Finance
Website Design and Pattern Illustration
Junior Designer: Lily Fulop
Creative Studio: Out of Office
Creative Directors: Elana Schlenker and Mark Pernice
Type Designer: Ksenya Samarskya
Front end developer: Maria Adelaide
2018
Website Design and Pattern Illustration
Junior Designer: Lily Fulop
Creative Studio: Out of Office
Creative Directors: Elana Schlenker and Mark Pernice
Type Designer: Ksenya Samarskya
Front end developer: Maria Adelaide
2018
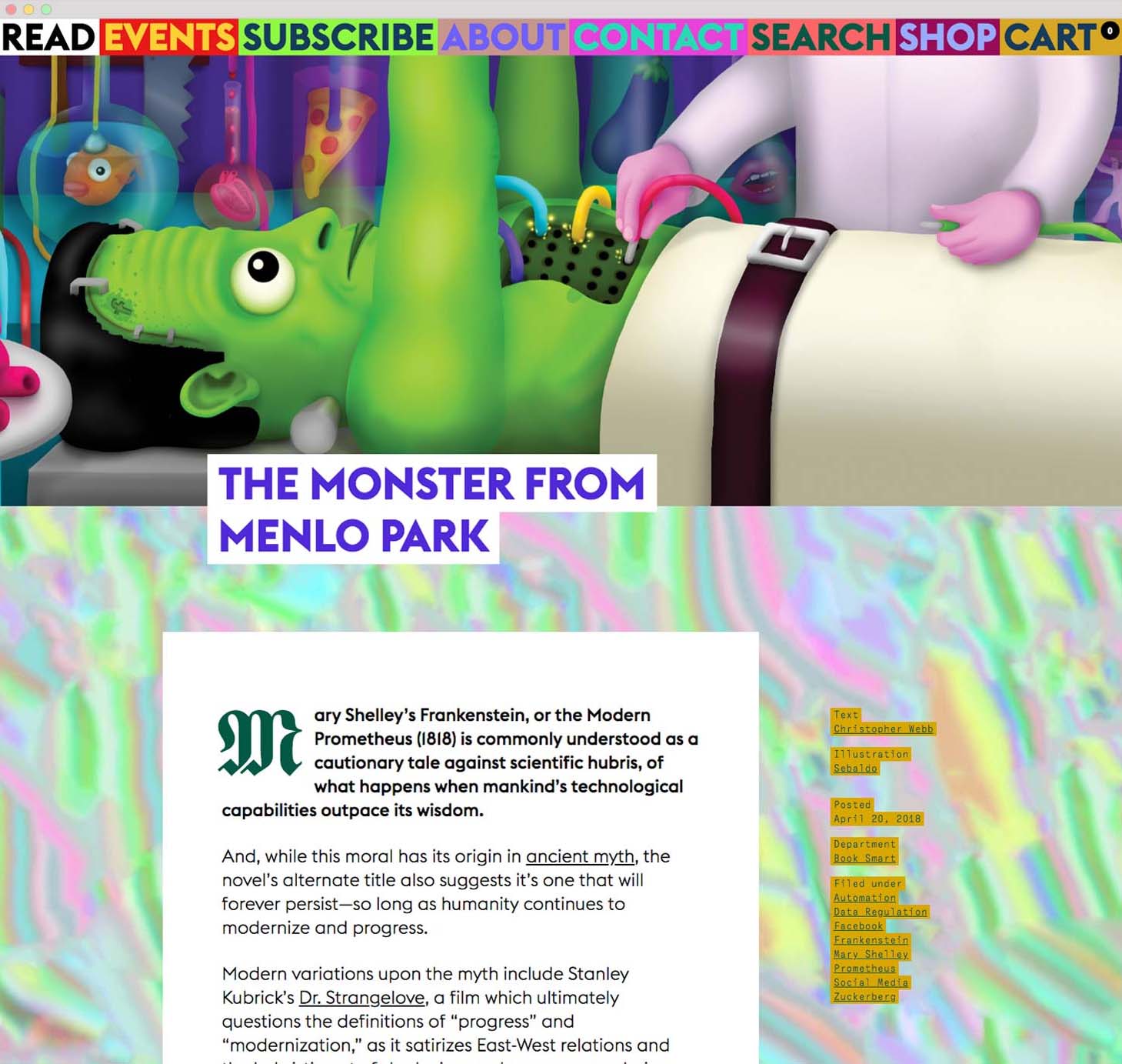
I worked with Elana Schlenker to develop an unexpected web experience aimed at making finance fun for millennials.
I developed the look and feel of the website, playing with color blocking and maximamism. I also created custom patterns to be used for article backgrounds and hover states.
I developed the look and feel of the website, playing with color blocking and maximamism. I also created custom patterns to be used for article backgrounds and hover states.
